콜아웃 블록
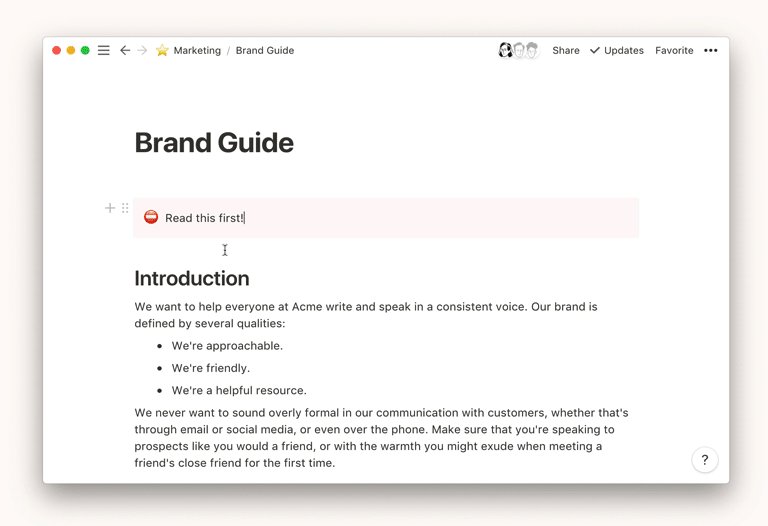
콜아웃 블록은 특정 텍스트를 강조하거나 페이지의 나머지 부분과 분리할 때 유용합니다. 경고, 팁 등을 콜아웃 블록으로 추가해 보세요. 아래는 콜아웃 블록의 예시입니다.
콜아웃 추가
- 새로운 줄 위로 마우스 커서를 갖다 대면 왼쪽 여백에 나타나는 를 클릭합니다. 그 다음 나타나는 팝업 메뉴에서 을 선택하세요.
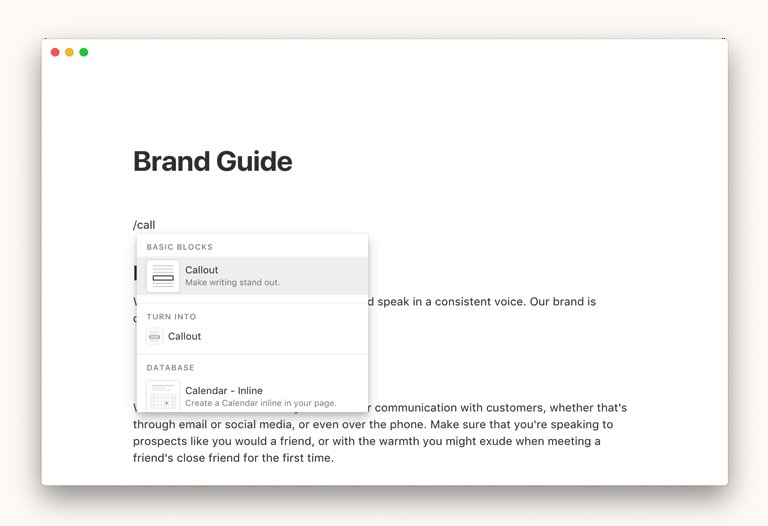
- 또한, 을 입력한 후 를 눌러 추가할 수도 있습니다.

- 끌어놓기 기능을 위한 손잡이 역할을 하는 아이콘을 이용하여 페이지 내에서 콜아웃 블록을 옮겨보세요. 콜아웃 블록을 옮겨 새 열을 생성할 수도 있답니다.
콜아웃 스타일 적용
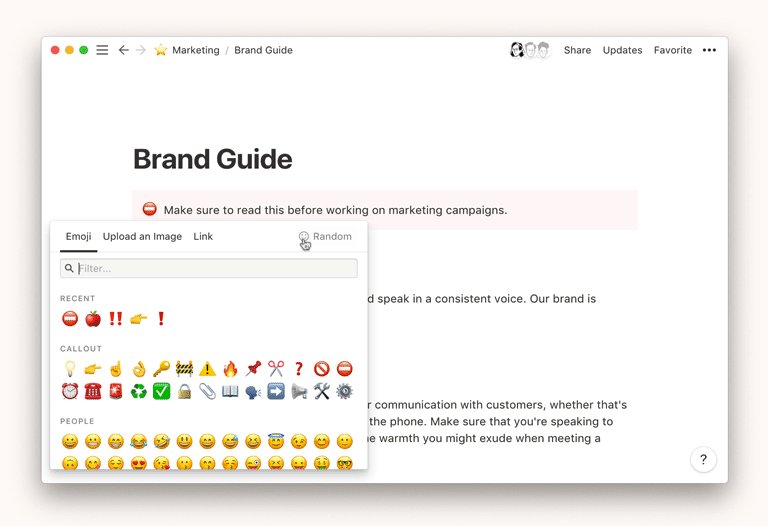
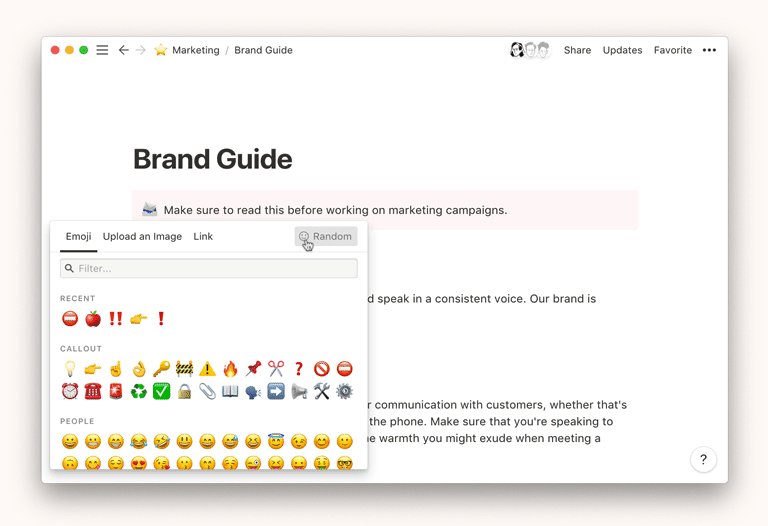
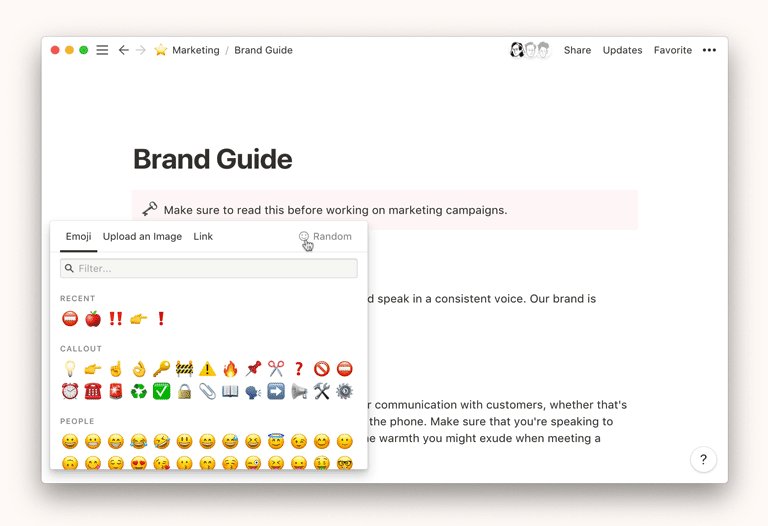
- 모든 콜아웃 블록에는 아이콘이 있습니다. 이를 클릭하면 사용자가 원하는 아이콘으로 변경할 수 있습니다.
- 또한, 사용자가 직접 아이콘 이미지를 업로드 할 수도 있습니다(이상적인 크기는 280 x 280 픽셀입니다). 아니면, 원하는 이미지의 링크를 붙여 넣기 하세요.
- 마음에 드는 이모지가 나올 때까지 을 클릭하여 선택할 수도 있답니다!

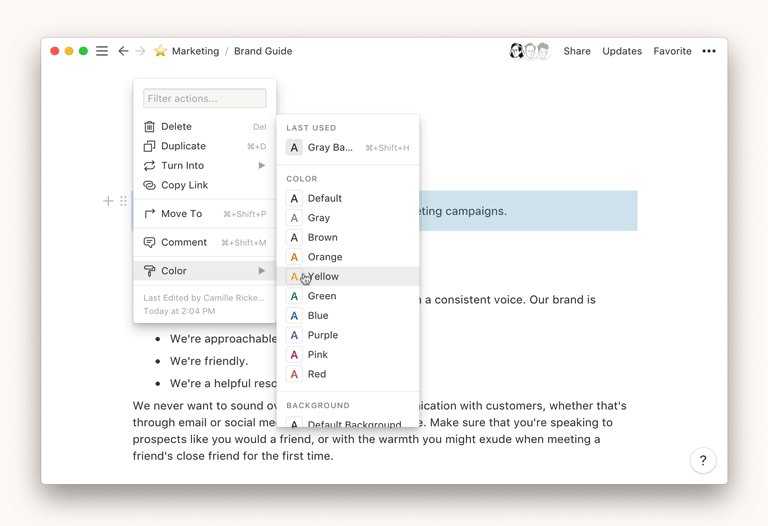
- 마우스 커서를 갖다 대면 왼쪽에 나타나는 아이콘을 클릭하여 콜아웃 블록의 색(또는 블록의 텍스트 색)을 변경할 수 있습니다.
- 을 선택하면 나타나는 배경색 메뉴에서 색을 골라 전체 블록에 적용해 보세요. 을 선택하면 옅은 회색 테두리를 가진 흰색 블록으로 변합니다.

- 검은색을 제외한 색상으로 텍스트 색을 지정할 경우, 블록은 옅은 회색 테두리에 흰색 배경을 가지게 됩니다.
- 단축키 + 로 원하는 색상명을 입력하여 텍스트와 배경색을 변경할 수도 있습니다.
콜아웃 변경 또는 삭제
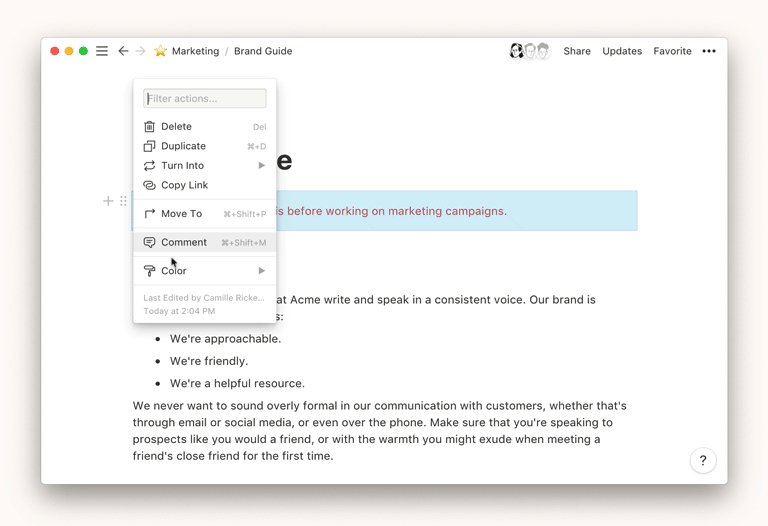
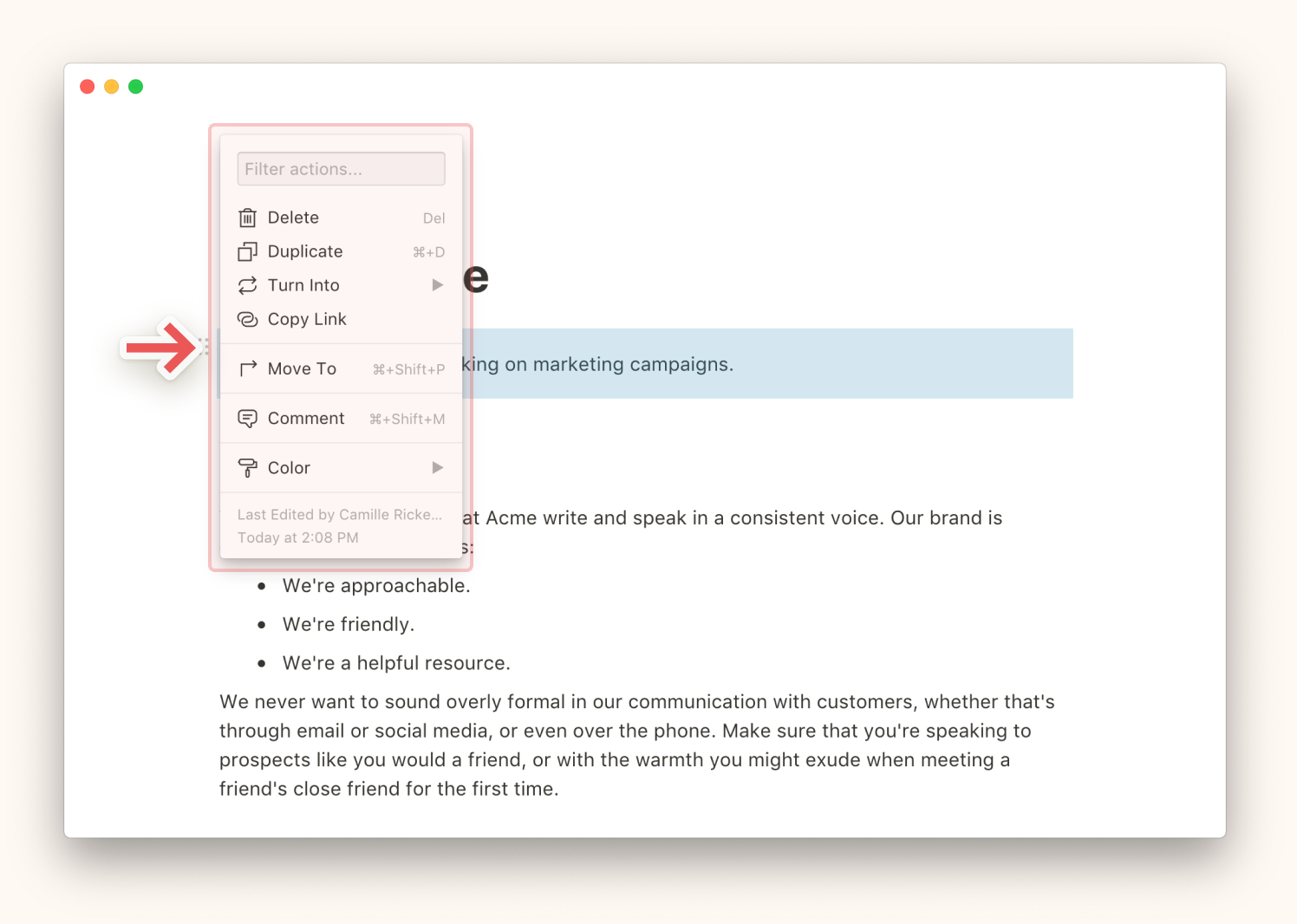
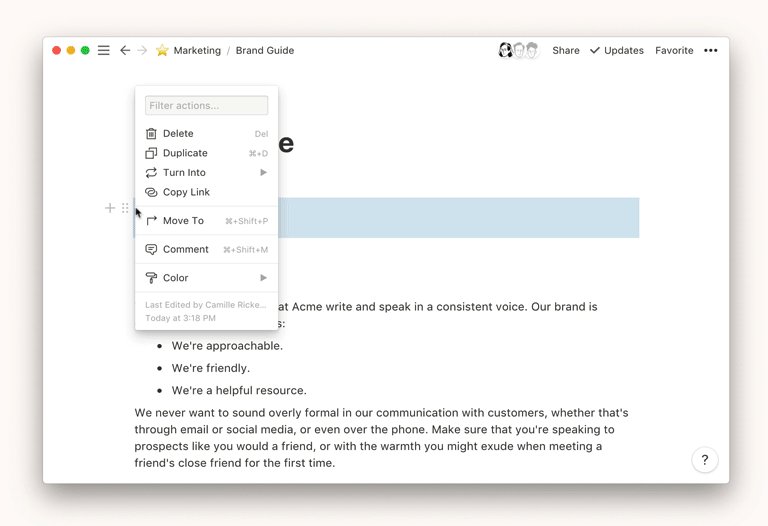
한 메뉴에서 콜아웃 블록 삭제, 복제, 이동, 변경, 댓글 달기, 앵커 링크 복사를 모두 수행할 수 있습니다.
- 콜아웃 위에 마우스 커서를 갖다 대면 왼쪽에 나타나는 아이콘을 클릭하세요. 거기서 또는 를 선택할 수 있습니다.
- 또한, 콜아웃을 선택한 후 +를 입력하여 해당 메뉴에 액세스할 수도 있습니다. 수행하고자 하는 작업을 입력하면 바로 적용됩니다.

- 동일한 메뉴에서 를 클릭하면 해당 콜아웃 블록의 앵커 링크를 복사하여 공유할 수 있습니다.
- 를 클릭하여 콜아웃 블록을 다른 페이지를 옮겨 놓을 수도 있습니다.
- 을 클릭하여 콜아웃 블록의 콘텐츠에 대한 댓글을 남겨 보세요. 다음에 사용자의 이름을 입력하면 언제든지 해당 콘텐츠에 대한 관심을 유도할 수 있습니다.
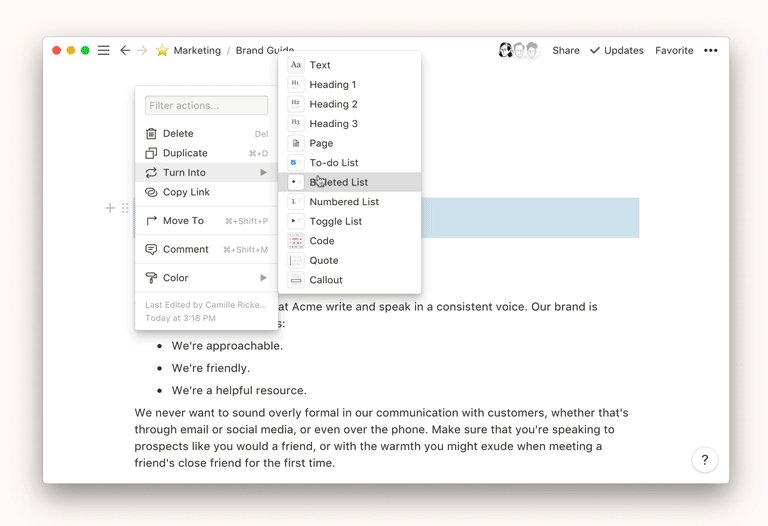
- 을 선택하여 콜아웃 블록을 다른 콘텐츠 유형으로 바꿀 수 있습니다. 예를 들어, 콘텐츠를 글머리 기호, 제목, 할 일 항목, 토글 등으로 전환할 수 있습니다.

관련 가이드
설명되지 않은 부분이 있나요?
데스크톱은 오른쪽 하단, 모바일은 사이드바의 를 클릭하여 메시지를 보내주세요. 아니면, team@makenotion.com으로 이메일을 보내주세요 ✌️